Find out how to integrate Social Proof with WooCommerce
Integrating WooCommerce with Social Proof: A Step-by-Step Guide to Setting Up Webhooks
This guide will demonstrate the process of establishing a webhook connection between WooCommerce and SocialProof.me, enabling the utilization of WooCommerce data within SocialProof.me notifications.
Step 1: Establishing a Webhook
To start integration, WooCommerce requires a specific "Webhook Trigger URL" that directs data to SocialProof.me.
To get the unique Webhook Trigger URL we need to first create a Conversions or Conversions Counter notification on throug the campaign (domain) we want the notification to appear on.
Then we meed to copy the webhook trigger url from the Settings -> Data tab.
Step 2: Configuring WooCommerce for Integration
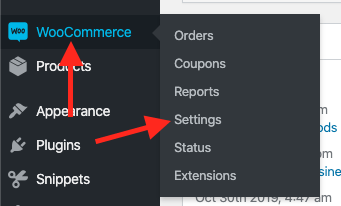
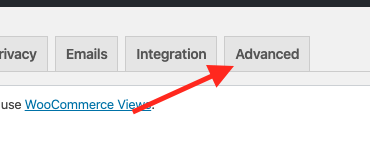
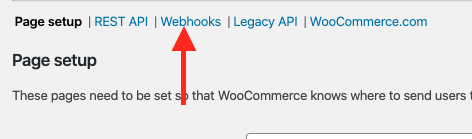
First, access your WordPress account and navigate to the WooCommerce settings:




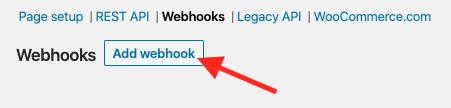
In creating the webhook, you'll need to specify several settings:
Ensuring Webhook Functionality
If upon the first attempt the webhook does not capture all necessary order fields, consider executing another test order to verify its functionality. It may take a couple of minutes for WooCommerce to dispatch the webhook to SocialProof.me.
At this point, SocialProof.me stands by to receive a webhook from WooCommerce. Upon the creation of an Order (or any selected Topic), WooCommerce will transmit a webhook to SocialProof.me, facilitating the use of this data in SocialProof.me notifications.